Designing a Visual Solution for a Medical Device Amidst Technical and Pandemic Constraints
Role: UX Research, UX Design, A/B Testing, and Design Handoff | Client: Lookeetech
Overview
LOOKEE® develops innovative health tech solutions, specializing in improving sleep quality and addressing sleep apnea with alternatives to traditional treatments like CPAP machines.
The Problem
Lookeetech is changing the game in sleep apnea treatment, and I was brought in to design the visual experience for a beta oximeter. However, mid-production, we hit a snag: manufacturer changes messed with display specs, and early feedback missed key users like nurses and doctors, meaning accessibility issues (think: color contrast) flew under the radar.
To make things trickier, the pandemic forced us into remote collaboration, so we had to think on our feet.
My Role and Solutions
I stepped up to tackle these issues head-on. Here’s what I did:
Research & Ideation: Remote user research was essential, especially without a budget. We used guerilla research, reaching out to nurse stations and conducting paper prototype sessions. I also crafted a usability script for remote interviews, making sure we didn’t miss anyone’s needs.
Design & Collaboration: Despite constraints, I worked with biomedical engineers to align on device screen specs and collaborated remotely on A/B testing with hospital staff to ensure usability. Paper sketching over a webcam? That’s how we made design iteration happen—COVID-style.
Handoff & Manufacturing: As the tech transitioned between manufacturers, I made sure the design team got clear, actionable feedback for smooth delivery. I documented everything in a design system to help future teams.
Research
Ad-Hoc and Guerrilla Research Strategies
Doctors found the beta oximeter too small, leading to a redesign focused on battery life, screen size, and contrast. With no research budget, we got creative by reaching out to nurse stations for insights, which became the foundation for our design adjustments. We then conducted paper prototype sessions to test readability and developed a usability questionnaire, covering key phases from introductions to task completion and follow-up.
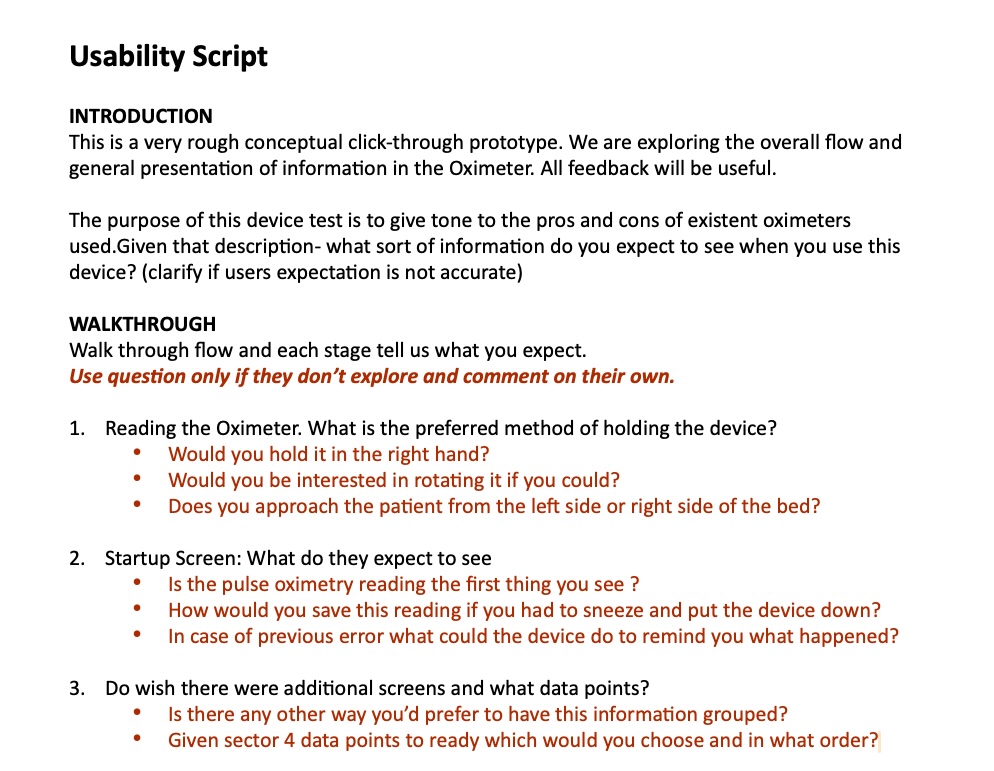
Create a Usability Script for the Remote Interviews
Creating a usability script questionnaire was crucial for capturing the unique needs of users with disabilities in our research. Simple as it was, it allowed allowed us to gather structured feedback, ensuring inclusivity and guiding conversations during remote sessions.
Why we needed it?
- Inclusivity: To understand the specific challenges faced by users with disabilities.
- Structured Feedback: To cover all relevant topics and facilitate open dialogue.
- Identifying Barriers: To pinpoint usability issues and inform design improvements.

Design Process
“Webcam Doodles: Innovating Under COVID Constraints!”
In response to COVID-19 restrictions, we creatively adapted our design process by introducing paper sketching over a webcam. This approach allowed us to collaborate effectively while maintaining social distancing. Surprisingly, it worked out incredibly well, enabling us to visually communicate ideas and iterate designs in real-time.
We made paper sketching over a webcam a thing, and it not only kept the team connected but also enhanced our creativity and collaboration during challenging times.
Doctors and staff can channel their inner artists too!
It’s a simple process! After gathering substantial feedback, the staff kicked off sketching sessions to share their product vision. Leveraging their ongoing discussions, we held multiple ideation sessions over webcam. This made it much easier to grasp their ideas without the back-and-forth of email screenshots.


Testing
“Adapting to the New Normal: Remote Paper Prototyping!”
Amid COVID-19 restrictions, we found a creative way to adapt our paper prototyping sessions for a remote setup. Teaming up with a nurse as our usability tester, we designed a handy stencil that could be easily printed in any office for real-world testing. To help clarify user preferences,I created a sizing chart that defined what “smaller” and “bigger” meant to them.
This friendly approach made our remote sessions not only effective but also enjoyable! The invaluable feedback we gathered provided critical insights into user needs, helping us make informed design decisions despite the challenges of distance.
Key Steps in our process:
- Remote Collaboration: Worked closely with a nurse as our usability tester.
- Innovative Stencil Design: Created a stencil for easy office printing, facilitating hands-on testing.
- Sizing Chart Development: Designed a chart to define size preferences, clarifying user terminology.
- Effective Testing Sessions: Conducted remote sessions to gather user feedback.
- Valuable Insights: Collected essential feedback that informed our design decisions.

Good Findings after the Prototyping Testing Sessions
In developing the product strategy, I crafted an empathy map to uncover user needs and frustrations, which helped shape the site’s information architecture. Leveraging research insights, I identified key features for the MVP, prioritizing them through an impact vs. effort analysis. This foundational work set the stage for future wireframing and content strategy.

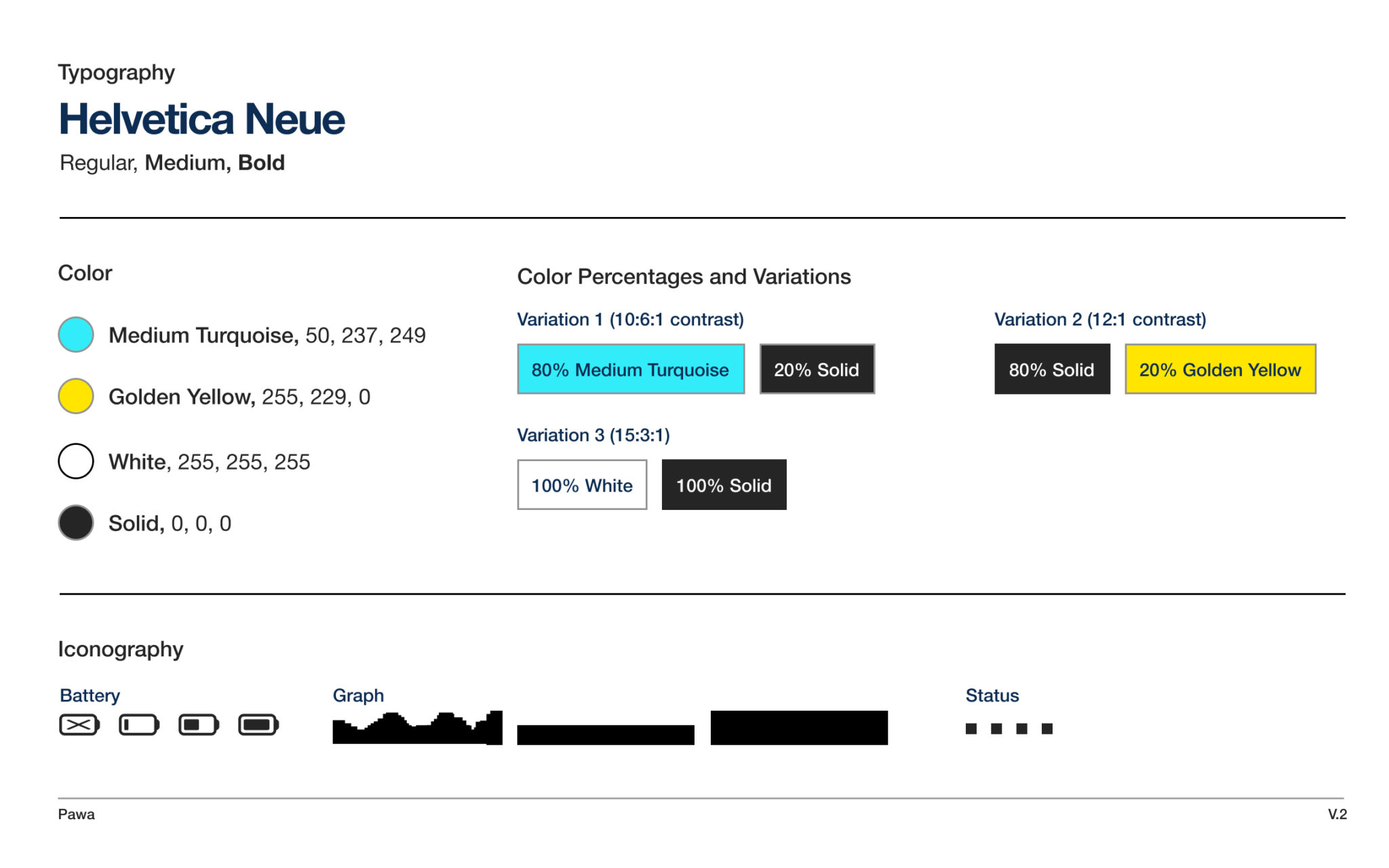
Small Scale Brand Guidelines
Though our initial focus was on concept and research, we decided to advance by prioritizing delivery and adapting the science system to suit industrial manufacturing needs. This approach ensures error-free, seamless delivery and fosters collaboration for the upcoming project team.


What I Learned
User-Centered Adjustments: We redesigned based on critical feedback—like increasing screen size and improving contrast for better readability, which was a game-changer for doctors.
Remote Success: Remote prototyping worked surprisingly well, with paper stencils and sizing charts used for real-world testing, leading to design improvements grounded in user feedback.
Smooth Manufacturing Transition: Despite tech setbacks, the project was handed off with a clear, well-documented design system, setting up future teams for success.
Outcome
Sometimes, what looks like a simple solution can become a massive challenge in medical manufacturing. Through this project, I learned the value of research—no matter how simple or constrained the resources—and how to adapt quickly in a high-pressure, remote-first environment.